What is Parallax Scrolling?
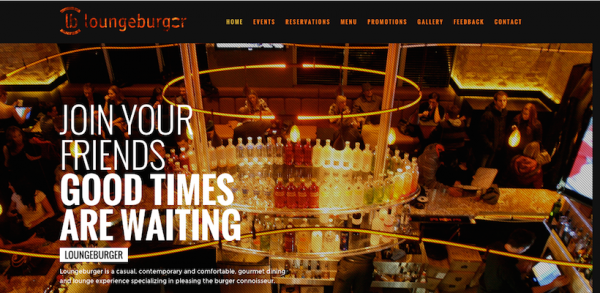
Parallax scrolling is when the background image moves independently of the foreground. When used in web design it creates the illusion that website has more depth. This technique has become much more popular since 2013 as it allows designers to create a visual narrative by directing the users attention and telling a story. It has resulted in an explosion of creativity in web design. There are so many ways to employ parallax scrolling that the bigger issues has become how to avoid over using the technique. Below is an example of a site that has a responsive home page that fades through photos of the good times to be had at the Loungburger restaurant. When the users scrolls the content appears to move over the images creating a 3D illusion.
Tavern 1883 is a fantastic pub in Canmore Alberta. The owners wanted to profile the incredible mountain views in the region mixed with the local casual attitude. As the user scrolls the length of the website they see black and white photos that scroll independently of the branding messages above them
Animation triggers
The image movement does not need to be full screen as in the Loungeburger example. In fact, the magic behind parallax scrolling is that the developers have the ability code small image animations triggered by the scrolling action. This allows designers to create more complex stories as the users moves down the page which creates a higher level of engagement. This has sparked a lively debate about the traditional way that we view a webpage. With each scroll of the page the user sees new animations and refreshing new content which encourages them to continue to the bottom of the page. The traditional thinking that our most important content must be above the fold is slowing evolving.